上海网站建设?上海网站设计(www.paiky.net) 动态页面布局 动态页面布局(有时也被称为“动态”或“动态宽度”)使用百分比...
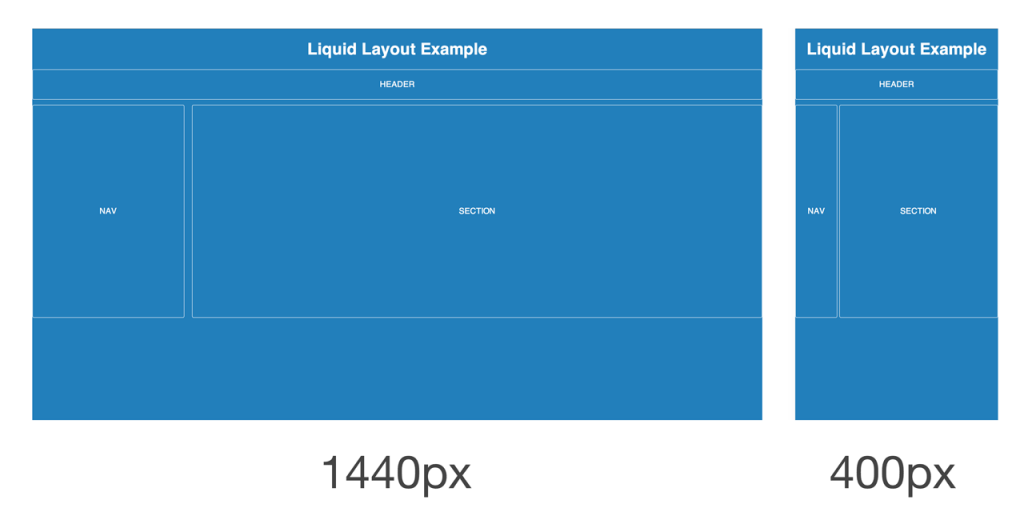
动态页面布局

动态页面布局(有时也被称为“动态”或“动态宽度”)使用百分比这种相对单位,而不是像素这种固定的单位。无论用什么宽度的浏览器浏览动态布局页面,都会填充页面的宽度。动态布局在设计中不需要太多的思考,这就造成了它在宽度非常大或非常小的浏览器中的很多重大缺陷。如果浏览器宽度很大,有些内容就会延伸的很远,在一个大屏幕上,一个段落可能会在整个页面上只能显示一行。相反,在小屏幕上由于内容过多会自动形成多列布局。
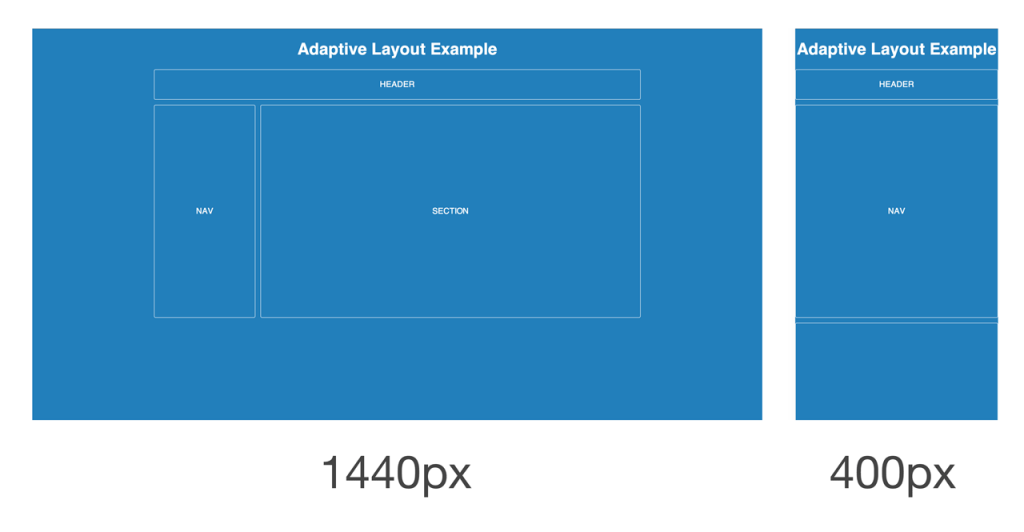
自适应页面布局

自适应页面布局利用CSS为媒介来检测浏览器的宽度并相应地调整布局。自适应布局和静态布局一样使用固定的单位像素,但不同的是,有CSS媒介检测并定义多个固定的宽度。检测宽度和调整布局之间形成一个基本的算法。例如,对于自适应页面,如果浏览器宽为500像素,设置主内容宽度为400像素,如果浏览器宽为1000像素,然后设定主内容宽度为960像素。超过主内容宽度的,页面的其他部分可能会改变宽度,改变地方,或者被去掉。例如,如果浏览器太窄,一个两列布局可能成为一列布局。
如果上海网站建设人员要将一个静态页面转换到移动设备查看,自适应布局是一个很好的办法。自适应布局通常比一个响应式布局使用较少的开发时间。主要的缺点是网页中的元素宽度介于两者之间的时候效果通常不太理想,要么就是占用太多的空间或没有足够的空间。




Copyright ©2020 上海派琪网络科技有限公司 PaiKy Network ALL RIGHTS RESERVED. 沪ICP备09091511号-1 沪公网安备31011002007176号 网站地图