上海网站建设?上海网站设计(www.paiky.net) 上海网站设计师们当讨论一个页面布局,经常会使用像固定的,静态的,动态的,自适...
上海网站设计师们当讨论一个页面布局,经常会使用像固定的,静态的,动态的,自适应的,响应式的和其他几种形式的网页。如果你是一个网站设计师,网站建设人员,甚至是项目的利益相关者或客户,对你来说知道这些专业术语在页面布局当中的意思是很重要的。
简单点说,这些专业术语都是描述了当页面在不同浏览器中查看时页面宽度布局的行为。不同的设备(PC端、移动端)浏览网站,访问者可能调整浏览器的大小,甚至可能从纵向浏览改成横向浏览模式等,这些都导致浏览器的水平宽度是改变的。这些术语概念是难以把握的,因为它们是如此紧密地彼此相关。了解它们之间的差异的关键在于将他们分开单独了解。
静态页面布局

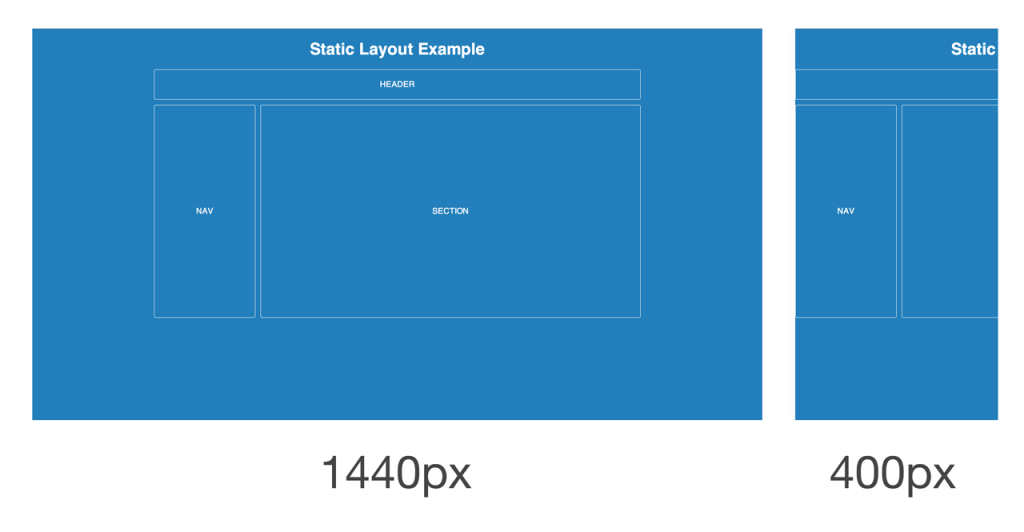
静态页面布局(或被称为“固定”的布局或“固定宽度”的布局)使用预先设定的页大小,不随浏览器的宽度的大小变化而发生变化。换句话说,页面布局可能有960个像素,无论怎么变化这就是它的永久性宽度。这种传统的网页流行了很多年,直到2010年引入现代媒体查询和响应影响设计等概念。
不同的设备会将以各种方式查看静态页面布局,所以呈现的页面会有一定的不可预知性。比如,在桌面浏览器上,如果窗口太小,那么页面可能被切断和水平滚动条也可能显示出来。如果在像是iPhone等移动设备上,该页面将被自动缩放,并允许用户放大查看有兴趣的点(前提是没有元标记覆盖此默认行为)。
上海网站建设建设新网站时,大多不会选择静态布局,因为这意味着移动端还需要一个单独的网站。也有例外,比如在线Apple.com商店。但是苹果是一个特例,因为他们的移动设备的卖点在于可以查看静态布局。




Copyright ©2020 上海派琪网络科技有限公司 PaiKy Network ALL RIGHTS RESERVED. 沪ICP备09091511号-1 沪公网安备31011002007176号 网站地图