上海网站建设?上海网站设计(www.paiky.net) 响应页面布局 响应式的页面布局同时使用相对单位和测量浏览器宽度的媒介...
响应页面布局
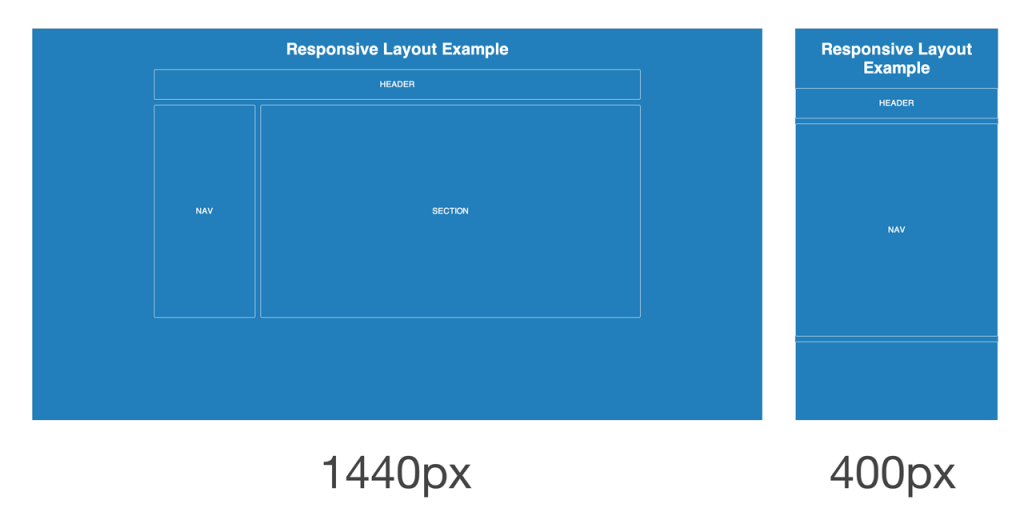
响应式的页面布局同时使用相对单位和测量浏览器宽度的媒介,表面上看是动态布局和自适应布局相结合。在浏览器的宽度增加或减少的时候,一个响应式的页面布局将会像一个动态布局。但是,如果浏览器的测量媒介查询到断点定义特定宽度超过了页面宽度,为了适应浏览器的宽窄度,变化将更加显著。

上海网站设计在进行响应式页面布局时一般首先要考虑得是移动端的设计。首先考虑移动端,然后在扩展到平板电脑、笔记本电脑、台式机等PC端的浏览器,设计师会想办法扩大移动端的页面布局。这往往会创造更好的整体体验,因为将一个设计扩大会比试图简化一个大的设计更好。
更多的页面布局
以上是目前用的最多的也是最基本的页面布局。如果你还想要更多页面布局的例子,那么请联系我们上海网站建设。我们还有很多其他类型的例子,让你体验不同的页面布局。我们上海网站设计同事们还知道更多的布局和术语。如果你有任何的问题或建议,请写在评论里,我们会第一时间回复。




Copyright ©2020 上海派琪网络科技有限公司 PaiKy Network ALL RIGHTS RESERVED. 沪ICP备09091511号-1 沪公网安备31011002007176号 网站地图