上海网站建设?上海网站设计(www.paiky.net) 很多企业在建站的时候都会了解网站,响应式网站设计想必很多人都听说过,...
很多企业在建站的时候都会了解网站,响应式网站设计想必很多人都听说过,具体是怎么回事呢?上海网站建设小编带你深入了解一下。
首先大家肯定想到的是Baidu百科,百科说到响应式Web设计(Responsive Web design)的理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相对应的布局。
伊桑·马科特在2010年首次提出了响应式页面规划(RWD, Responsive Web Design)的概念。(当时能提出这个概念是很不简单的哦) 他依据工程师在处理不一样屏幕分辨率的页面内容展示的作用的时分常用的窍门和战略,创造性的进行了概括总结。简而言之是指页面依据屏幕宽度,做出相应调整的,力求可以到达在不一样的设备下,内容都能以最合适的方法展示给用户。
在CSS中,有一个不常用到的特点media。为了到达呼应式规划的意图,让css根据屏幕宽度(例如 media screen only @(max-width:480px)),运用不一样的CSS代码,然后到达自动调整页面DIV宽度的意图。当然,除了CSS,还可以运用JS对页面内容进行动态的调整,不过这个技能不是很盛行。

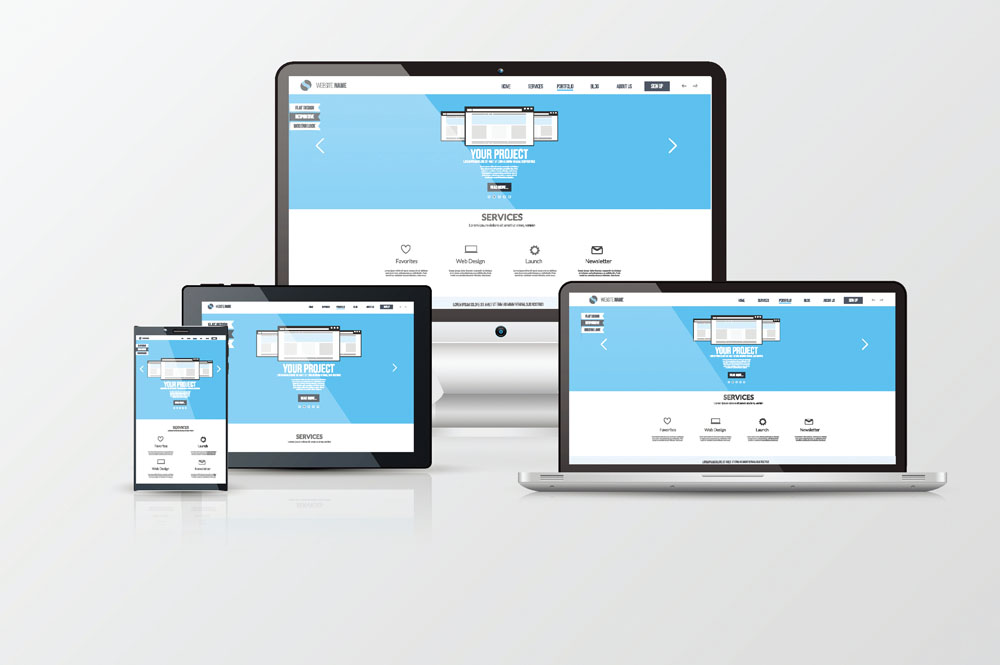
跟着不断增加的智能移动设备( 手机,平板 )加入到互联网中来,互联网上的拜访设备是爆炸性的增加(屏幕的分辨率也是爆炸性的增加)。为了给手机和平板设备供给非常好的体会,必须在网站规划中运用呼应式网站规划,而且结合从PC端到手机的各种屏幕尺度和分辨率,用技能来使网页适应不一样分辨率的屏幕。
呼应式网站规划,为计算机、手机、平板电脑等不一样设备的拜访用户了供给愈加舒服的界面和非常好的用户体会(和速度),而且跟着当前移动设备的增加,已成为大势所趋。上海网站建设认为如果一个网站不支撑呼应式规划,那么就现已可以说不是很契合潮流了。
如果您正在规划网站,咱们格外引荐到起飞页体会呼应式规划。起飞页是国内为数不多的支撑呼应式规划的自助搭站渠道。虽然刚刚推出不久,但现已凭仗其强壮的功用和颇有竞争力的报价赢得了商场的青睐。创业型公司还可以免费取得一年的空间和效劳。




Copyright ©2020 上海派琪网络科技有限公司 PaiKy Network ALL RIGHTS RESERVED. 沪ICP备09091511号-1 沪公网安备31011002007176号 网站地图