上海网站建设?上海网站设计(www.paiky.net) HTML表格的名声非常不好。在20世纪90年代末和21世纪初,许多上海网站建设人员将使...
HTML表格的名声非常不好。在20世纪90年代末和21世纪初,许多上海网站建设人员将使用表格来定位文本和网页上的图片。使用表格来做排版是不好的,但是误以为表格在HTML中都是不好的就不对了。HTML表格不应该使用在网页排版中,但它在显示表格数据时是很好的,在显示运动成绩、营养成分、金融交易......是必不可少的。
HTML表格中包含的列和行的信息,就像Microsoft Excel那样。然而,HTML表格并不是默认具有互动性的,用户通常不能对数据进行排序、过滤数据、编辑单元格等。HTML表格的前景总是不被看好。这里有许多 ?jQuery的插件,帮助你实现这些功能。很多不是做技术的人,很难找到与最新的标准和最好用的插件,我搜集了一些我认为做好的插件,供大家参考。

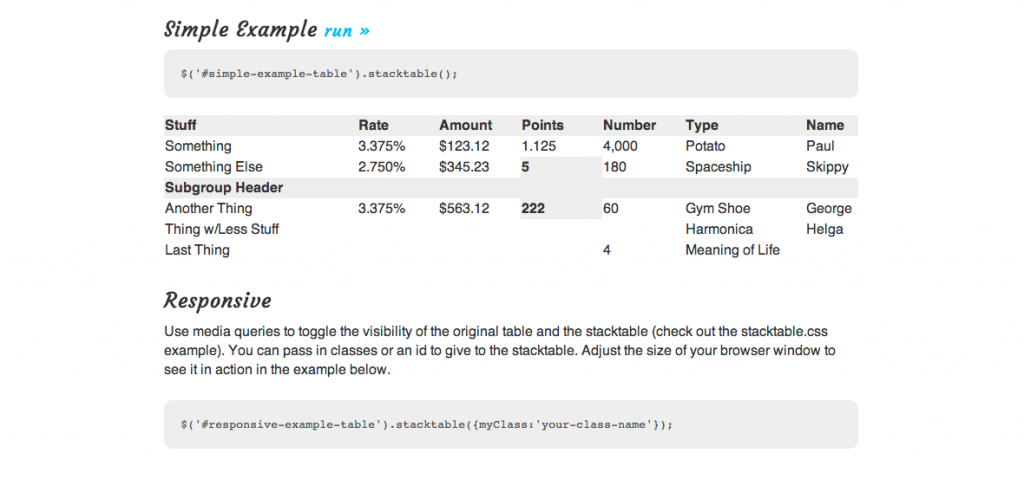
Stackable.js提供HTML表格响应于移动设备的简单方法。通常情况HTML表格在小屏幕上不好看,放大后用户只能通过缩放和平移观察数据,放小后,数据太小不容易被观察到。解决这个问题典型的办法是重新排列表格的单元格,使其适用于手机和平板电脑的垂直滚动行为。而这正是Stackable.js、does.You等插件简单地调用堆叠功能,你想使表格得到响应,它会复制数据转换成2列的格式。通过添加媒体查询,您可以显示和隐藏数据的相应版本。

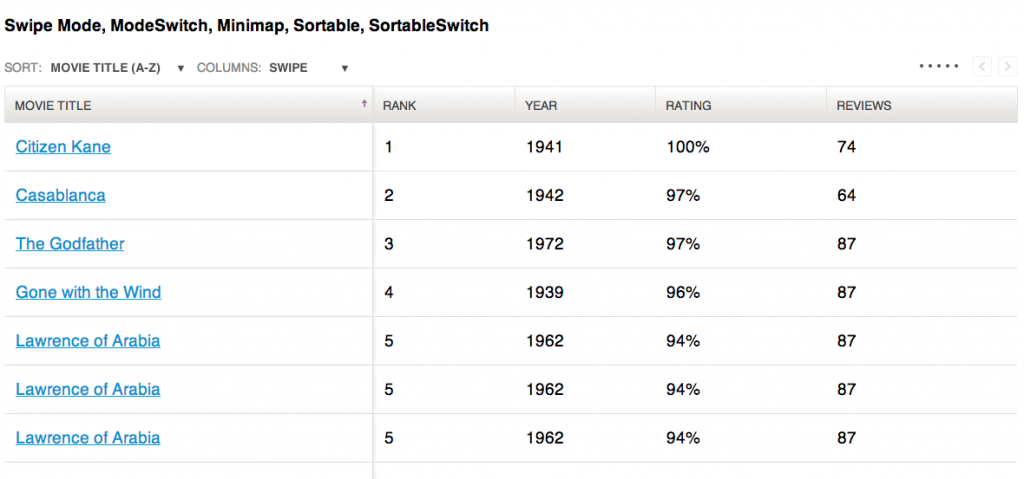
Tablesaw是Filament Group开发的一组交互式表格插件。 目前提供两种类型的Tablesaw:完整版和只包含堆叠。完整版包含了堆叠(类似于stackable.js),以及滑动手势、可排序的列、观看在小屏幕上的列数等不同的工具。只包含堆叠版本只包含进行响应的设备堆叠行为,并没有其他功能。如果你想更快的加载时间,并不需要像排序行为,这是一个很好的解决方案。

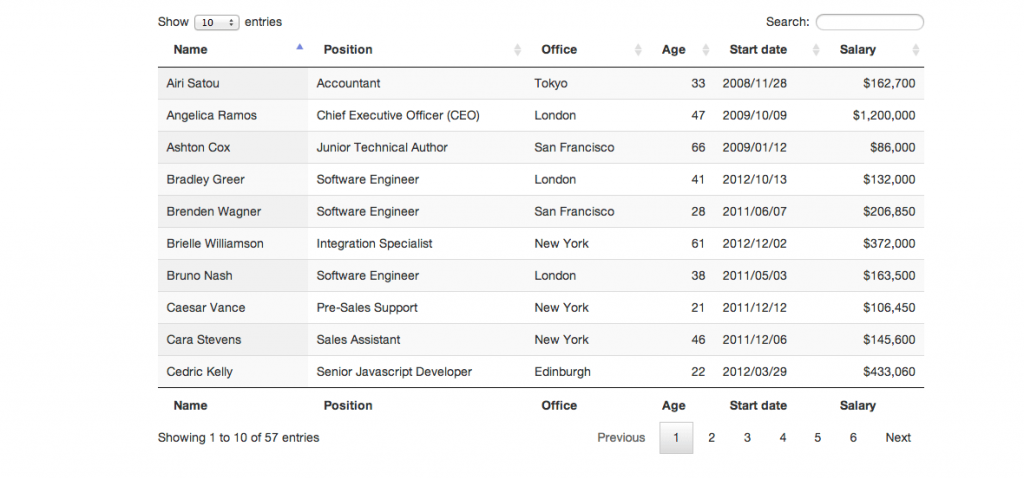
DataTable是一个比Tablesaw更强大的解决方案。该HTML表格插件能够创建具有可排序的列响应表,它也包括分页、搜索和AJAX的数据源,它有更大的数据集的功能。也许,DataTable最具吸引力的部分是更换更流行的主题很容易。如果你只需要实现一些简单的功能,那么以前的一些插件可能会更好。但是,如果您的Web应用程序依赖于可视化的数据,表格需要最大的灵活性,DataTable可能是你最佳的解决方案。

表格典型的功能就是直观的显示数据,Handsontable可实现可编辑的HTML表格。如果你以前使用过Microsoft Excel这样的表格应用程序,那么Handsontable的很多特点你是熟悉的,例如排序和编辑单元格。单元格也可有数据类型,如数字、日期、复选框等。单元格甚至可以包括验证,除此之后还有很多更多的功能。




Copyright ©2020 上海派琪网络科技有限公司 PaiKy Network ALL RIGHTS RESERVED. 沪ICP备09091511号-1 沪公网安备31011002007176号 网站地图