上海网站建设?上海网站设计(www.paiky.net) 功能可见性是关于如何使用一个对象,通常是由物体本身或其周围环境提供的线索。例...
功能可见性是关于如何使用一个对象,通常是由物体本身或其周围环境提供的线索。例如,即使你以前从来没有见过一个咖啡杯,它的使用是相当自然的。手柄的形状便于抓握,容器顶部有一个大开口,里面很空。手柄对象能提供被拿起来。它被赋予了喝的定义:喝咖啡、喝茶、喝酒。这些都是设计它能做到的功能,而这也是它看起来向他的设计。

咖啡杯也可以用来放笔等书写用具,它还可以作为一个花盆,里面种植小植物。像咖啡杯这样好的设计对象已经经受住了时间的考验,它们被赋予各种各样的新用途,其中许多的原始设计者从来没有想到的。
数字化的功能可见性
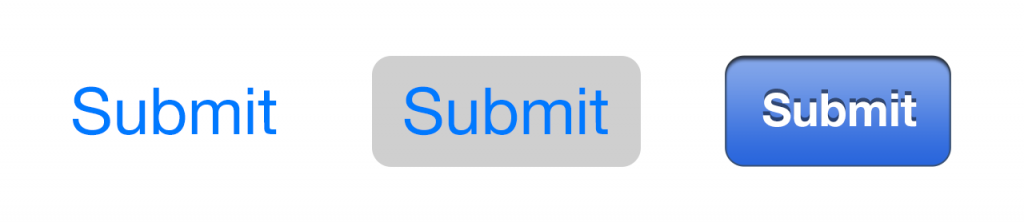
在启示和隐喻的角度思考可以帮助实现更直观的用户体验。数字化的功能可见性概念似乎有悖常理,主要是因为数字化的交互的模式并不涉及对物理对象的直接操作。不过,上海网站设计认为数字化的功能可见性是提供给访问者他们期望的。在数字化领域功能可见性是无处不在的。例如,一个简单的提交按钮,如果只是采用蓝色的文字,你会觉得它存在交互吗?如果是蓝色文字是被黑色上下文所包围,它可能会显示为超链接。我们假设这是个web表单提交按钮。我们将蓝色文字用一个灰色背景包围,现在你看呢?

上图中的按钮是从iOS中找来的。左边和中间的按钮出自iOS7。但是右边按钮是出自的iOS6,用“按钮形状”作为辅助功能。这导致了很多抱怨关于在iOS7中,按钮进行了重新设计,使得按钮不再有任何形式的边框或装饰。我想大多数人需要一个调整期,都会慢慢习惯崭新iOS。




Copyright ©2020 上海派琪网络科技有限公司 PaiKy Network ALL RIGHTS RESERVED. 沪ICP备09091511号-1 沪公网安备31011002007176号 网站地图