页面布局是将信息设计、界面设计和导航设计放置到一起,形成一个统一的、有内在凝聚力的架构的地方。页面布局必须结合所有类型的导航系统,每一个旨在传达在不同结构中的视图设计;任何一个在这个页面上的功能所需要的所有界面元素;以及支持以上这些内容的信息设计,也包括在这个页面上的内容的信息设计本身。
?在网站的系统建设规划中,页面布局是将信息设计、界面设计和导航设计放置到一起,形成一个统一的、有内在凝聚力的架构的地方。页面布局必须结合所有类型的导航系统,每一个旨在传达在不同结构中的视图设计;任何一个在这个页面上的功能所需要的所有界面元素;以及支持以上这些内容的信息设计,也包括在这个页面上的内容的信息设计本身。
?
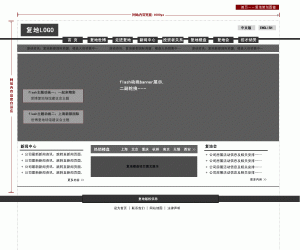
这一次需要平衡很多东西。这就是为什么页面布局被纳入一个详细的文档,并称为页面示意图或线框图(wireframe)的原因。这个线框图对是一个页面中所有的组成部分以及它们如何结合到一起的、露骨的描述(正如它的名字一样)。
线框图捕获所有在框架层做出的决定,并用一个文档来展现它们。它作为视觉设计和网站实施的参考来使用。线框图可以包括各种不同程度细节——你看到的这个是非常粗略的。
?????????????????????? 
? 这些简单的线条画成的图一般要着重地注明,建议读者在必要的时候参考结构图表或其他交互设计文档、内容需求或功能规格说明,或者其他类型的详细文档。举例来说,如果一个线框图涉及个别已有的内容元素,它也许会给出指示,说明他们在哪儿能找到这些内容。另外,线框图通常还包括附加说明,用于说明在线框图和结构图表看得不太明显的网站行为。
现在,让我们再回去看看结构层的结构图示,它是这个项目的一个宏伟远景;而在框架层,线框图是正是展示那些远景如何完成的详细文档。线框图有时也需要结合导航规格的支持,以便能更详细、准确地描述各种导航元素的每一个组成成分。
???
对于更小或更简单的网站来说,一个线框图就足够作为所有即将建立的页面的模板。对于大多数项目来说,无论如何,都需要用多个线框图来传达复杂的预期结果。不过,你不需要为网站的每一个页面都准备个线框图。正如结构设计流程允许我们把内容要素总结成各个种类一样,一个数量相对较少的标准页面类型将在绘制线框图的过程中慢慢浮现。
线框图在正式建立网站的视觉设计的流程中,是必要的第一步,但是几乎每一个参与这个开发过程的人都会在一些任务点中使用它。负责战略层、范围层和结构层的设计者可以借助线框图来保证最终产品能满足他们的期望。真正负责建设这个网站的人,则使用线框图来回答关于网站应该如何运作的问题。




Copyright ©2020 上海派琪网络科技有限公司 PaiKy Network ALL RIGHTS RESERVED. 沪ICP备09091511号-1 网站地图