阅读 4291 2022-09-30
上海网站建设?上海网站设计(www.paiky.net) 本文内容接着上篇内容继续。 5?建立一个清晰的视觉层次 网站游客大概...
 下面是我在页面上做了一些改变,通过以下方式,创建了一个更清晰的视觉层次:
1?文章的标题应该是在页面上最突出的元素。之前的页面标题字体偏小,不够醒目!所以我增加了文章标题的字体大小。
2?从内容上看,各内容之间感觉被断开了,所以我减少了标题内容的距离,让用户知道这是段落标题与标题下方内容的间距,而留下的空间。
3?我也把标题的图片从左边移动右边,这样,当用户浏览的时候,文章的标题会被第一眼看到。
4?我删除里面的蓝色边框和图标,所以它们不再与标题争锋。紧跟着标题放个灰色块,这样看起来整体视觉舒服。
5?我也删除了说明这是个转载的文章,令人分散注意力的文本内容,以及一些空段落和<HR>标签。
下面是我在页面上做了一些改变,通过以下方式,创建了一个更清晰的视觉层次:
1?文章的标题应该是在页面上最突出的元素。之前的页面标题字体偏小,不够醒目!所以我增加了文章标题的字体大小。
2?从内容上看,各内容之间感觉被断开了,所以我减少了标题内容的距离,让用户知道这是段落标题与标题下方内容的间距,而留下的空间。
3?我也把标题的图片从左边移动右边,这样,当用户浏览的时候,文章的标题会被第一眼看到。
4?我删除里面的蓝色边框和图标,所以它们不再与标题争锋。紧跟着标题放个灰色块,这样看起来整体视觉舒服。
5?我也删除了说明这是个转载的文章,令人分散注意力的文本内容,以及一些空段落和<HR>标签。
 我有意忽略了所有的广告,假设它们是这个页面中的一个重要组成部分。
6??保持一致?
不要混淆你的用户。您选择使用的图标,照片和插图,确保它们的感觉是属于一个风格,不然会分散用户的注意力,从而忽略您的消息。?不要使用超过3个字体?-?它们最好的是一个同一个系列里,比如都是方正字库里的字体。颜色限制到5-6种(注:该标志可以使用不同的字体,而且往往应该是是不同的)。
7 ?打破规则(必要时)
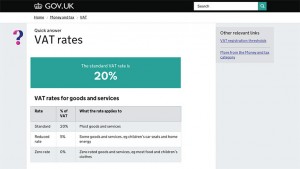
如果有什么需要特别突出或很重要的,你可以“打破规则”,你可以使用一个或两个对比色,以帮助该元素脱颖而出。例如英国网站强调的税率,这是一个使用流行的颜色,并且元素面积更大。
我有意忽略了所有的广告,假设它们是这个页面中的一个重要组成部分。
6??保持一致?
不要混淆你的用户。您选择使用的图标,照片和插图,确保它们的感觉是属于一个风格,不然会分散用户的注意力,从而忽略您的消息。?不要使用超过3个字体?-?它们最好的是一个同一个系列里,比如都是方正字库里的字体。颜色限制到5-6种(注:该标志可以使用不同的字体,而且往往应该是是不同的)。
7 ?打破规则(必要时)
如果有什么需要特别突出或很重要的,你可以“打破规则”,你可以使用一个或两个对比色,以帮助该元素脱颖而出。例如英国网站强调的税率,这是一个使用流行的颜色,并且元素面积更大。
 8?不要过度使用噱头
使您的设计带有趣味性,但是要确保这些元素能够在网站上有条理的出现。例如的Inze网站看起来很美,但在我的桌面电脑看时,我迷路了。原来这个导航开始是隐藏的,当我开始滚动时候,我的眼睛会往下看,因此我忽略了在随着滚动,在页面头部出现的导航。“隐藏”导航会有一个整洁的效果,但“设计”将让我没有兴趣继续往下看。最后,它传达了一个令人困惑的,不注重细节的品牌形象。
9??测试/测量/改善
网站在不断演变发展中。设计具有更加灵活性和适应性。收集和分析测试数据,将推动网站不断发展。请记住,这是以满足你的目标前提下,进行关于创新的设计。
8?不要过度使用噱头
使您的设计带有趣味性,但是要确保这些元素能够在网站上有条理的出现。例如的Inze网站看起来很美,但在我的桌面电脑看时,我迷路了。原来这个导航开始是隐藏的,当我开始滚动时候,我的眼睛会往下看,因此我忽略了在随着滚动,在页面头部出现的导航。“隐藏”导航会有一个整洁的效果,但“设计”将让我没有兴趣继续往下看。最后,它传达了一个令人困惑的,不注重细节的品牌形象。
9??测试/测量/改善
网站在不断演变发展中。设计具有更加灵活性和适应性。收集和分析测试数据,将推动网站不断发展。请记住,这是以满足你的目标前提下,进行关于创新的设计。
 通过仔细测量分析到原来的登陆页面(左)信息,我们想出了一个新的设计(右),就是在原先基础上增加了注册内容60%的空间,让主次更加分明!
温馨提示
有效的图形设计需要情感连接用户与品牌,而在同一时间让他们做你想让他们做的。这是可以做到的。
以上是关于“设计=情绪+可用性”的全部内容。
通过仔细测量分析到原来的登陆页面(左)信息,我们想出了一个新的设计(右),就是在原先基础上增加了注册内容60%的空间,让主次更加分明!
温馨提示
有效的图形设计需要情感连接用户与品牌,而在同一时间让他们做你想让他们做的。这是可以做到的。
以上是关于“设计=情绪+可用性”的全部内容。




Copyright ©2020 上海派琪网络科技有限公司 PaiKy Network ALL RIGHTS RESERVED. 沪ICP备09091511号-1 沪公网安备31011002007176号 网站地图